Emerging provider in the Information Technology and Services space
Transform Your Vision Into Reality
Our Full-Stack Development Services
0
Projects
0
Years
0
Professionals

- Custom Software DevelopmentWe’ve helped shape and built entirely more than 120 custom software products. They include an Omnicommerce Payment Solution, a B2B Legaltech Solution, a Smart Drone Inspection Platform, and more.Learn More
- Dedicated Development TeamsAs of 2024, we have provided a total of 20+ dedicated development teams. It took us only 6 month to assemble from scratch a more than 200-strong dedicated development team for Pitchbook.Learn More
- Mobile Development ServicesEnd-top-end Mobile Application Development for the IOS and Android platforms using a wide range of technologies, for the Fintech, Legaltech, eCommerce, eLearning, Logistics, and other industries.Learn More
- Web Development ServicesLarge and mid-sized Web Application Development from requirements’ gathering and software architecture design to the product’s delivery and support.Learn More
- Java Development ServicesModern Java Application Development with high-end technology and architecture patterns.Learn More

John Gabbert
Founder and CEO, PitchBook
Customers are king at PitchBook and SPD Technology shares in this mission. For the last 13 years, SPD Technology has helped us scale product development and continuously deliver the product functionality our clients need to make smarter decisions.
Industry-Leading Achievements
Recognition of B2B Research and Review Platforms
Case Studies
Success Stories
Decade of Evolution: A Collaborative Journey between SPD Technology and Mogami in Advancing Personal Finance Application
-
Industry: Fintech
-
Country: the USA
-
Team Size: 7
Highlights Client Mogami was established by a team of seasoned professionals with prior experience at industry giants such as PayPal, T-Mobile, Uber, LinkedIn, and Samsung. Under the Mogami umbrella, they have successfully…
View Case StudyHow HaulHub SupplierCI delivered a Game-Changing Analytical system
-
Industry: Logistic
-
Country: the USA
-
Team Size: 10
Highlights Client HaulHub is a comprehensive platform tailored for heavy construction companies, revolutionizing transportation and digital ticketing processes for producers and contractors. Their platform plays a pivotal role in digitizing an expanding…
View Case StudyDeveloping a B2B Legaltech Solution for a LATAM Startup
-
Industry: LegalTech
-
Country: Mexico
-
Team Size: 8
Highlights Client Our client, LegalShelf, is a Mexico-city-based B2BLegaltech provider, established by legal professionals and catering to the Latin-American market. Their customer base includes some of the Fortune 50 Transnational Companies operating…
View Case StudyDiscover the Technologies
That Power Our Solutions
- Angular
- Electron
- Fabric
- GraalVM
- Javascript
- Jest
- Jooq
- JUnit
- Material UI
- MongoDB
- MyBatis
- Node.js
- PostgreSQL
- Pyton
- React.js
- Selenium
- Spring
- Typescript
- Vercel
- Vue
Our Expertise
In Key Industries
- Fintech Software Development
From Fintech Mobile Applications and Payments Gateways to “Integration-ready” CRMs, from “One-click Payments” Solutions to Financial & Market Data Platforms.
- Ecommerce Development Services
Custom eCommerce applications development with 18+ years’ experience in large-scale projects.
- Insurtech Development Services
Leverage Custom Insurance Solutions to streamline operations and elevate customer experiences for optimal profitability.

Alex Samano
Co-Founder & CEO, Life Dreams INC.
SPD Technology has done a great job of maintaining the lifeblood of their codes. They’re transparent with pricing models and deliver within budget. Their dedicated teams act as an extension of the partner’s company. Responsibility and a commitment long-term partnership are two hallmarks of their work.
About SPD Technology
Solving your technological challenges with product-oriented team, giving you the time to focus on your
сore business
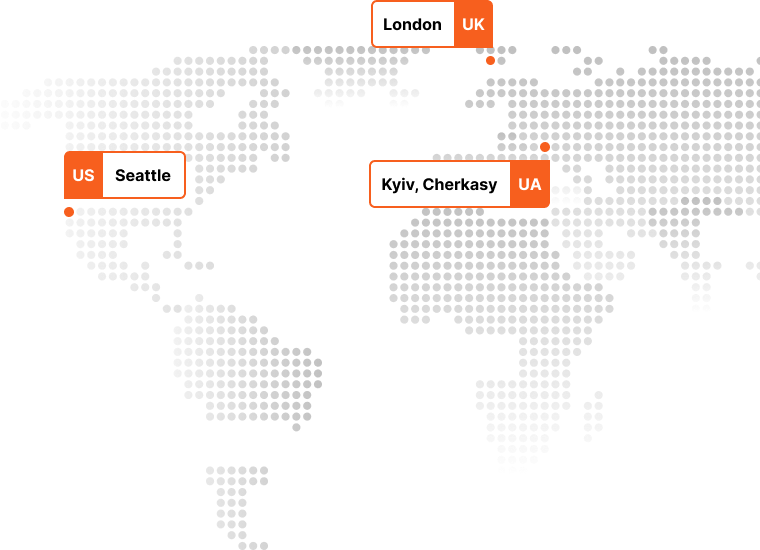
We are SPD Technology, an award-winning Software Product Development Company with 4 R&D offices in Eastern Europe and over 18 years of experience in designing, building, streamlining, and supporting software products for businesses from dozens of industries.
We handle both Web and Mobile Development and use the Dedicated Team and Team Extension models to deliver these services to our clients.
Our company’s product portfolio boasts an extensive range of major software solutions for digital startups, world-known companies and iconic brands, including some of the Fortune 500 companies. At present, our client geographies include the U.S, the U.K, Israel, Switzerland, Mexico and other countries.

Trusted Globally
From Fintech industry stalwarts to industry-leading eCommerce providers, from well-established large and mid-sized businesses in a range of verticals to promising digital startups
Why we’re your perfect match
In the World of Software Product Development
- Quick Creation of a Dedicated Team
We create and scale dedicated teams quickly, within just weeks instead of months.
This means you can get your product to the market faster, avoid delays and related costs, and start making money sooner. Our track record includes assembling a team of 200+ highly qualified software developers and experts within just 6 months
- Software Engineering Expertise
We have more than 18 years of experience in our target industries, and a proven ability to manage projects with up to 260+ software developers.
This experience allows us to handle complex challenges, create high-quality and scalable software, and ensure that your product is competitive in the market.
- Full-Cycle Software Development Services
Our R&D team has expertise in Business Analysis, developing MVPs, and Software Engineering.
With us, you can create any type of software product, no matter how big or complex. Our in-depth industry knowledge also allows us to develop high-performing, scalable, and valuable software products that compete well in the market.
- Reliable and Predictable Delivery
We have a track record of delivering 97.6% of the required functionality on time and on budget and an average customer satisfaction score of 9.1 out of 10.
Even when faced with tight deadlines or difficult project conditions, you can time your deliverables more precisely, meet deadlines, and count on our assistance in non-standard situations.
We also take over projects from other development teams.
- Low Employee Turnover
Our company creates excellent working conditions and boasts a very low employee turnover.
This means that you, as a client, are less likely to need to replace a team member during the project. Your dedicated developers will also become familiar with your business goals, environment, and project details because they’ll be working on it for a long time.
This low turnover helps us build strong, long-term relationships with our clients.

Steve Carver
Founder and CEO, Home Hub
The team at SPD Technology exceeds expectations. Their professional communication style makes them stand out, They’re a skilled group of detailed-oriented workers. Customers can expect a team that provides helpful suggestions to better their clients.
Certified
By Independent Organizations
Engagement Models
That address any requirements
- Team Extension (Staff Augmentation)Team extension is often the beginning of a lot more meaningful business relationships. As we are aware of this, we provide Team Extension services to quickly extend your in-house team with one or more experts (usually, 1-3 persons) in order to beef it up or fill an expertise gap
- Managed Team (Dedicated Team)The Managed Team client engagement model allows you to expand your in-house team in a more significant way than under Team Extension: we hand-pick several experts in accordance with your requirements to create a self-managed development team that is run by one of our seasoned Project Managers
- Full-Cycle, Project-Based OutsourcingUnder Project-Based Outsourcing, our team assumes full responsibility for implementing the entirety of your project: we provide all the various experts required during the Discovery/Business Analysis, Development, QA & Testing, and, possibly, Support & Maintenance phases

Get Insights
From our blog
- 18 Years
of Value-driven Software Product Development experience
- Over 100 Success stories
including projects for the world’s leading companies like Roche, PitchBook, Poynt and Space Needle
- Over 600 full-time experts
always learning and willing to share their knowledge
- Secure by design
ISO/IEC 27001/27002:2005 standards-compliant, PCI DSS 3.2 compliant data storages, per-project isolated infrastructure







